Teamleader
Work management systemImproving search and filtering, work orders flow for web and mobile, copy guidelines and more
- 2 years
- Main contribution: New filtering functionality and global search concept, work orders for web and mobile, setting up copy guidelines, upgrade flows, contributing to the Ahoy design system
- focus.teamleader.eu
At Teamleader I was working on Teamleader Focus, a work management software for entrepreneurs with 1 to 20 employees who want to save time, work more professionally and grow. More business, less hassle.
When I joined, the product was going through change: the customer base grew, the development faced a lot of legacy code, the UI was in many areas outdated. In a word: challenging.
The most challenging part of working in Teamleader was finding my own voice and ways to improve our users' experience while balancing the business needs and development capabilities. I grew. A lot.
I was involved in a variety of projects during my work on Teamleader Focus:
- contributed to design system: added components, icons, and documentation
- search and filtering was my biggest project: from data analysis to user research to design iterations to test to finalizing designs to supporting development team;
- improving copy and writing guidelines on messaging was my "ownership" project (every designer had to had one);
- other impactful work and miscellaneous artefacts created while working at Teamleader.
Additional details of my work on Teamleader Focus application can be presented upon request in person.
Design system
Contributed to Ahoy design system
- made a number of web components, such as filters and selects
- documented the existing components
- created mobile component library
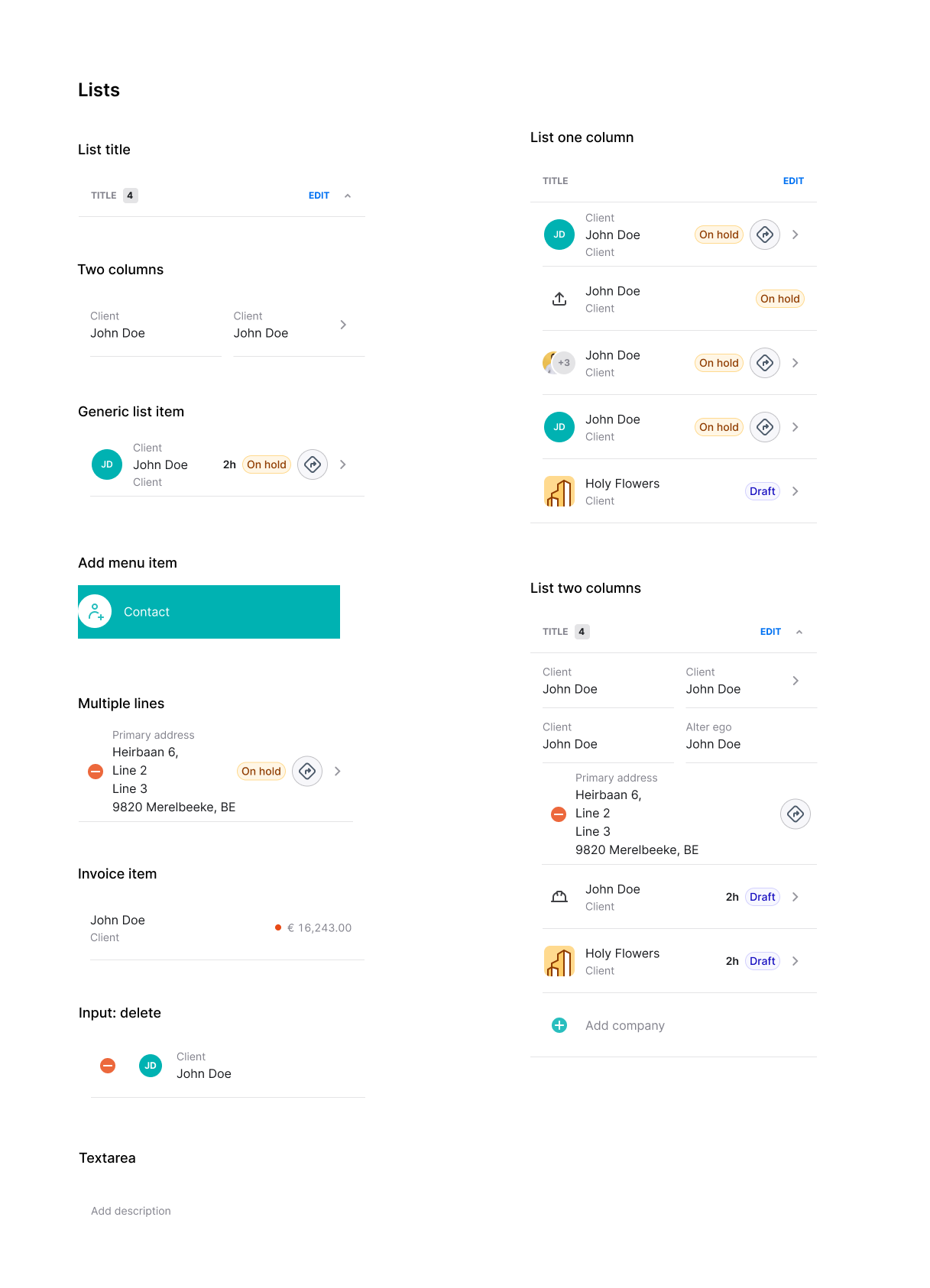
Below is example of the list components, work in progress

Icons for special flows
![]()
Search and filtering
Ability to find information quickly and easily is crucial for our users, be it when they already have lots of customers, projects and invoices or when they just started using the app.
This project is still work in progress, therefore I can only show screens and flows upon request in person.
Challenge
The issue was that the users had to work limited functionality, they were complaining the search gives inaccurate results and filtering is not straightforward. There was a great opportunity to make customer happier, thus, the product manager and I created the case to improve search and filtering.
In order to create the case we did the following:
- Collected and analyzed every quantitative point we had on the subject: current usage and existing feedback from the users: from the NPS score, polls, tickets from customer support.
- Talked to the customer facing colleagues: what kind of questions they get about search and filtering, are they any workarounds, what people complain about the most.
- Asked the lead developer to access the technical effort, time and costs of such project.
- Evaluated the potential impact of improving search and filtering.
- Created the concept prototypes of how future search and filtering could work.
All that was successful and the team started working on the case.
I was very excited to work on my first big project in Teamleader that could bring a lot of value to customers.
Process
We started with figuring out how new filtering should work and how it fits to what our users are used to doing. The process is rather standard:
- Based on the data we had, we formulated hypotheses — things we wanted to find out were true or false.
- I created several concepts to test with the users.
- The PM and I conducted the interviews with both existing and “naive” (i.e. non-Teamleader customers or people who haven't used such systems before) users. That gave a lot of insights about
- how existing users approach search and filtering, their mental modal and their tech savviness
- what's important to them, hence our priorities
- some initial idea of which concept direction to go for
- Work out the details of the chosen concept, come up with specific scenarios that reflect what we still need to know, and create an unmoderated usability test. I made one in Maze and added some questions for participants to answer. With help from Go-to-market department we sent out the emails to the beta-testers and waited for the results. In the meanwhile we were usability testing those flows with our new colleagues.
- After all testing was finished, I gathered all data points in one place (Dovetail), tagged and analysed them, and them presented the conclusions.
- From this moment on, the more specific design work started: how to link the old way and the new way of filtering in a clear way? How to accommodate the needs of both existing and new users? How much complexity and edge should be supported? The gathered data helped making those decisions.
- Every design decision was discussed with both design and development teams.
Result
I believe I created an elegant and simple solution for filtering that served both regular and more complex use cases.
As for search, I came up with the concept how search can not only be the powerful tool to find information, but also to add new entires and navigate the app. I facilitated the workshop to decide which issues we should prioritize and tackle first.
Work orders
A work order is a task or a job for a customer, that can be scheduled or assigned to someone.
In Teamleader this functionality mostly targeted at customers from the Builders segment. That means there are two main use cases: for people who create a work order and people who execute it. The execution often happens somewhere else which means the work orders functionality is often used on the mobile device.
Challenge
Because the mobile use case was so dominant, for a long time Work Orders were not even a part of the web app. A bulk of research was already done, I didn't need to conduct any additional testing or interviews. When I joined the team, I was working on three things:
- introducing work orders on the web, so that people from the back office could keep track of the work orders
- improving mobile flows
- moving mobile designs to Figma and creating the mobile UI components for the design system.
Introducing work orders for web
It was a very straightforward idea: put the overview of all work orders and the details of each into the web app.
Adding and editing flows are also available on request.
-

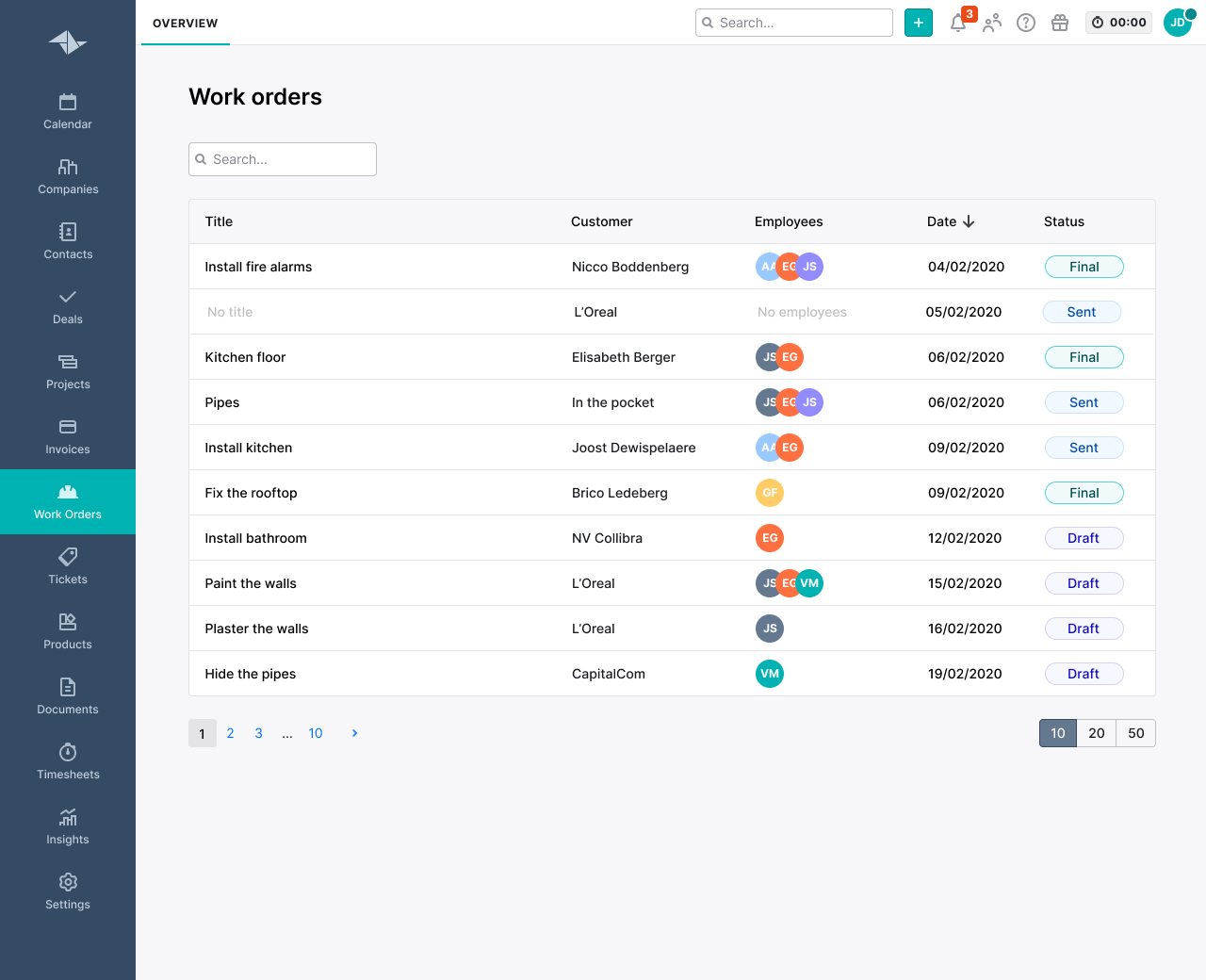
Overview
-

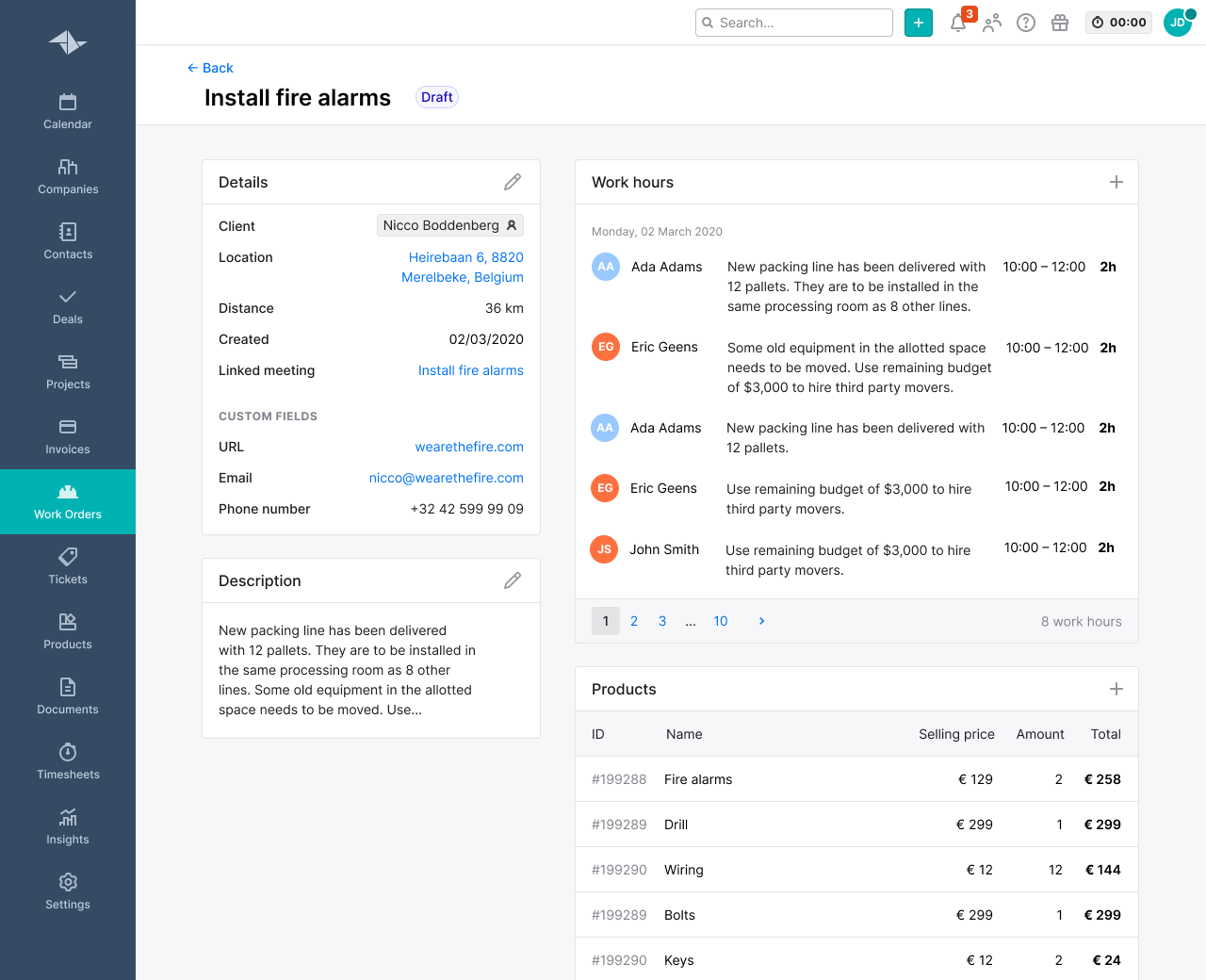
Work order detail page
Improvements for mobile
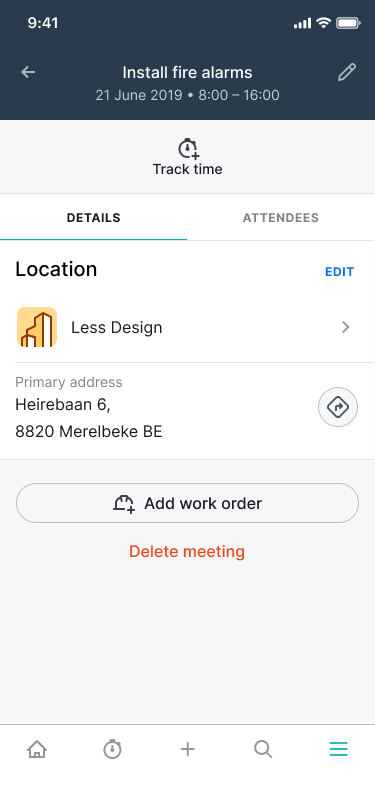
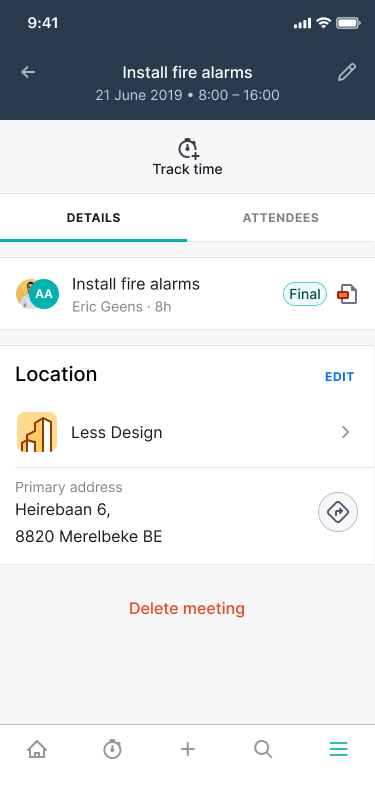
One of main improvements was to link a work order with a meeting. Our users needed to create a work order from existing meetings, and we offered them such possibility. This flow doesn't show how to add the details of the workflow, rather adding a work order to a meeting.
It also demonstrates how to show deleted customer and changed statuses of the linked work order.
-

Starting point: Meeting
-

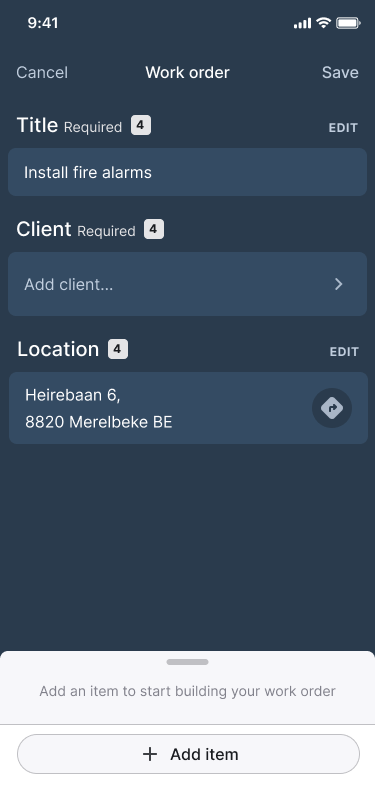
Add work order
-

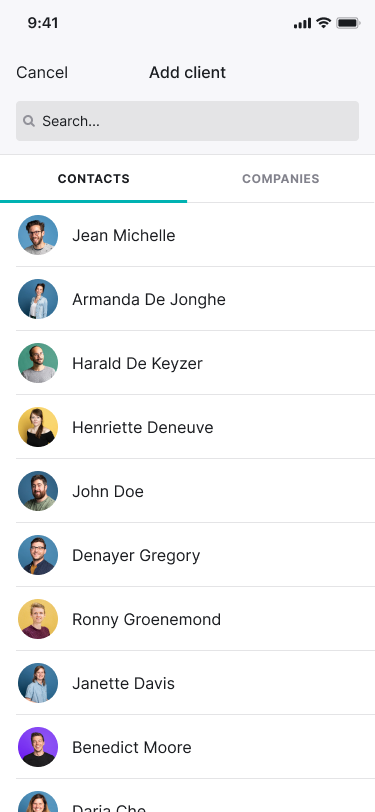
Choose client
-

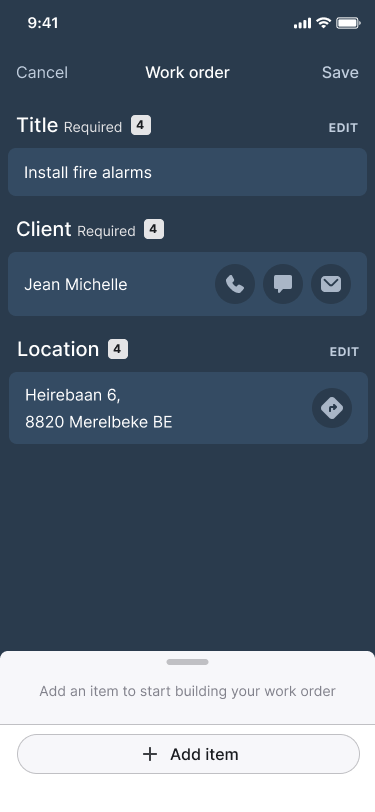
Client added
-

Work order added
-

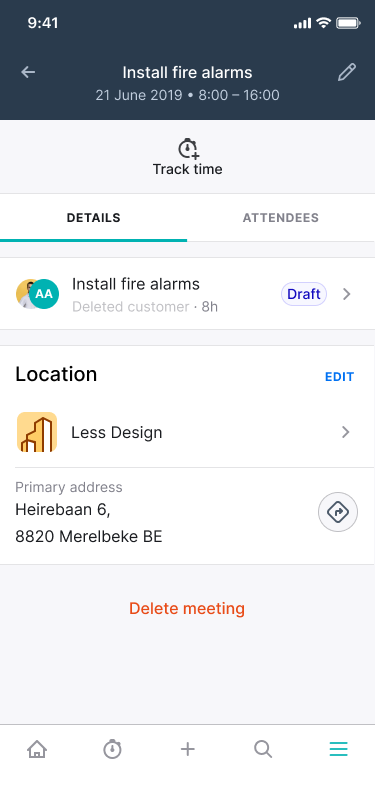
Show deleted customer
-

Show different status: finalized
In the meanwhile I also had to move all the mock-ups from Sketch to Figma. Along the way, I was adding UI components to the design system.
Copywriting
Every designer in Teamleader has to pick the ownership project, a subject to improve upon, so that if other people have questions on it they would come to you.
My ownership project was copywriting.
As a part of that project among the UI guidelines I wrote guidelines for:
- general copy,
- error messages,
- success messages,
- empty states,
- placeholders,
- waiting time.
Other
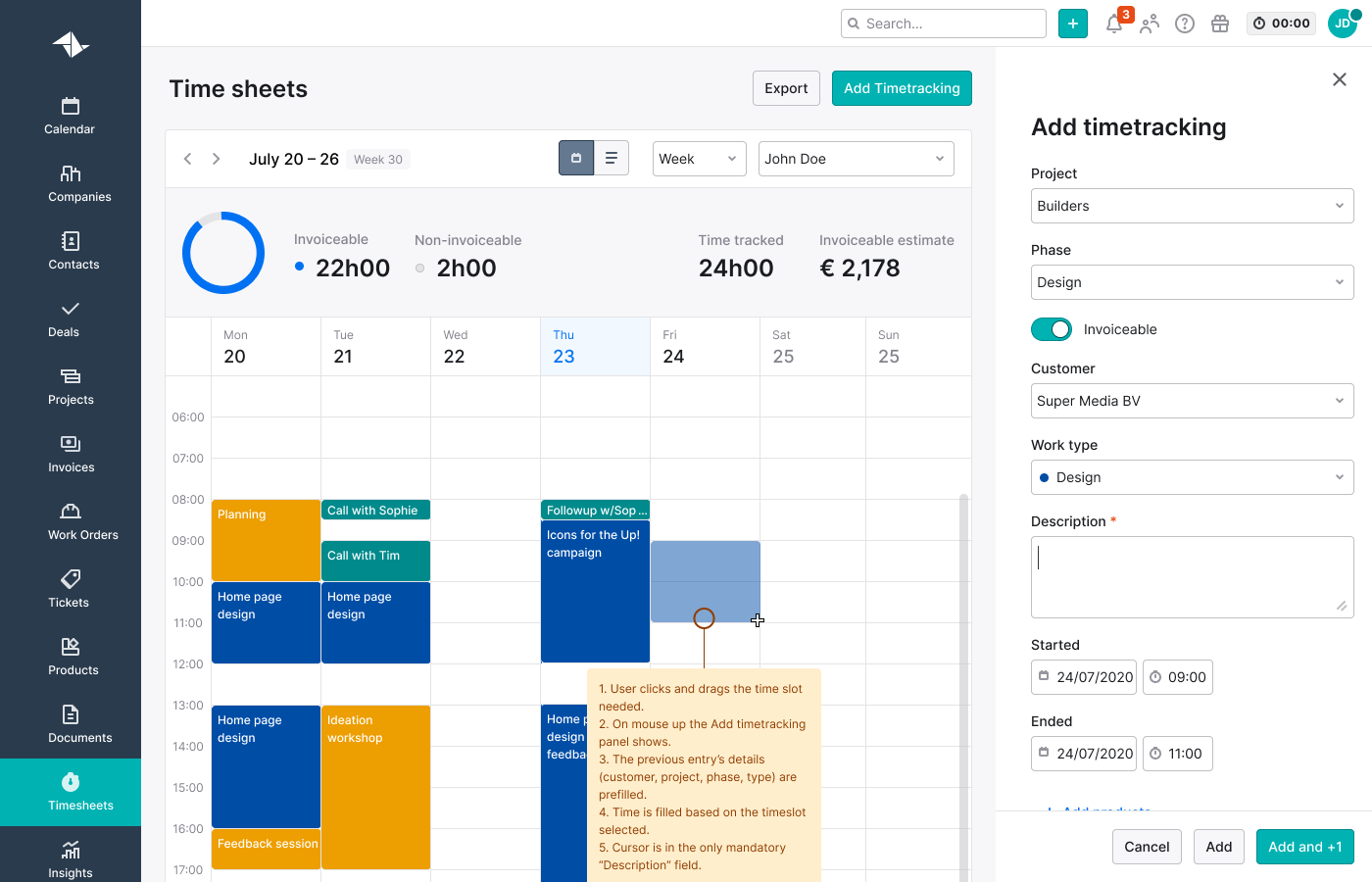
Time tracking concept
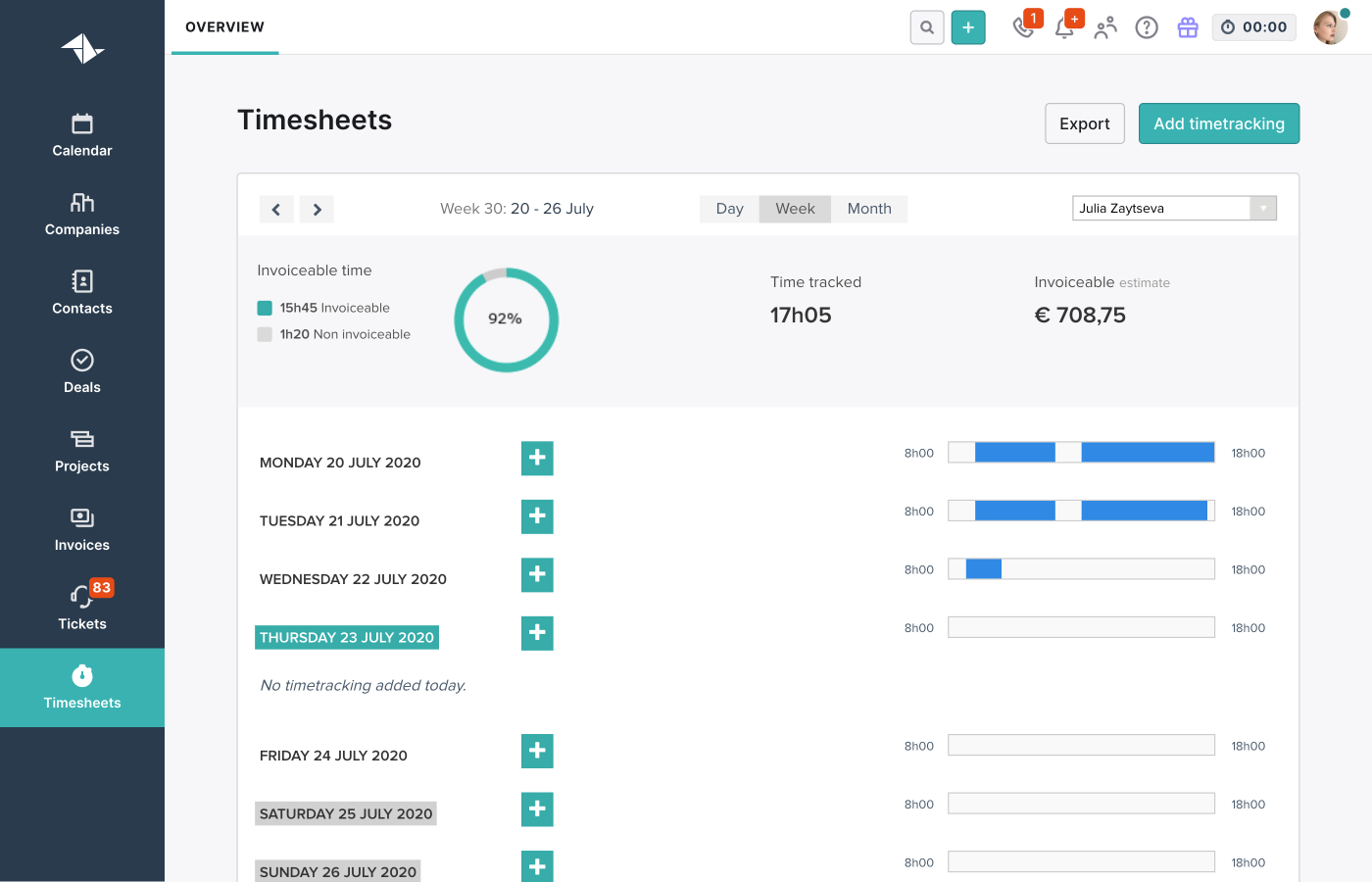
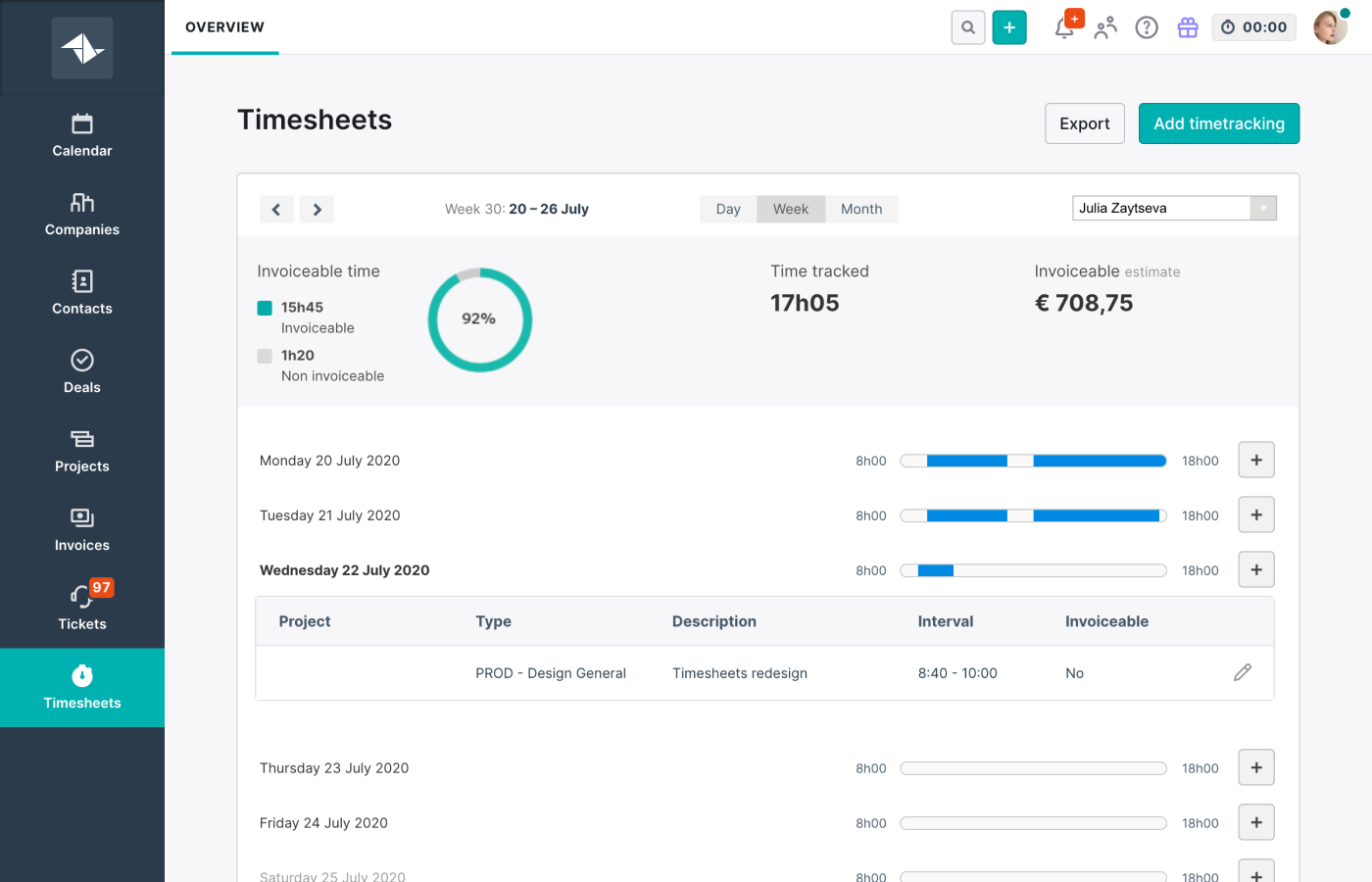
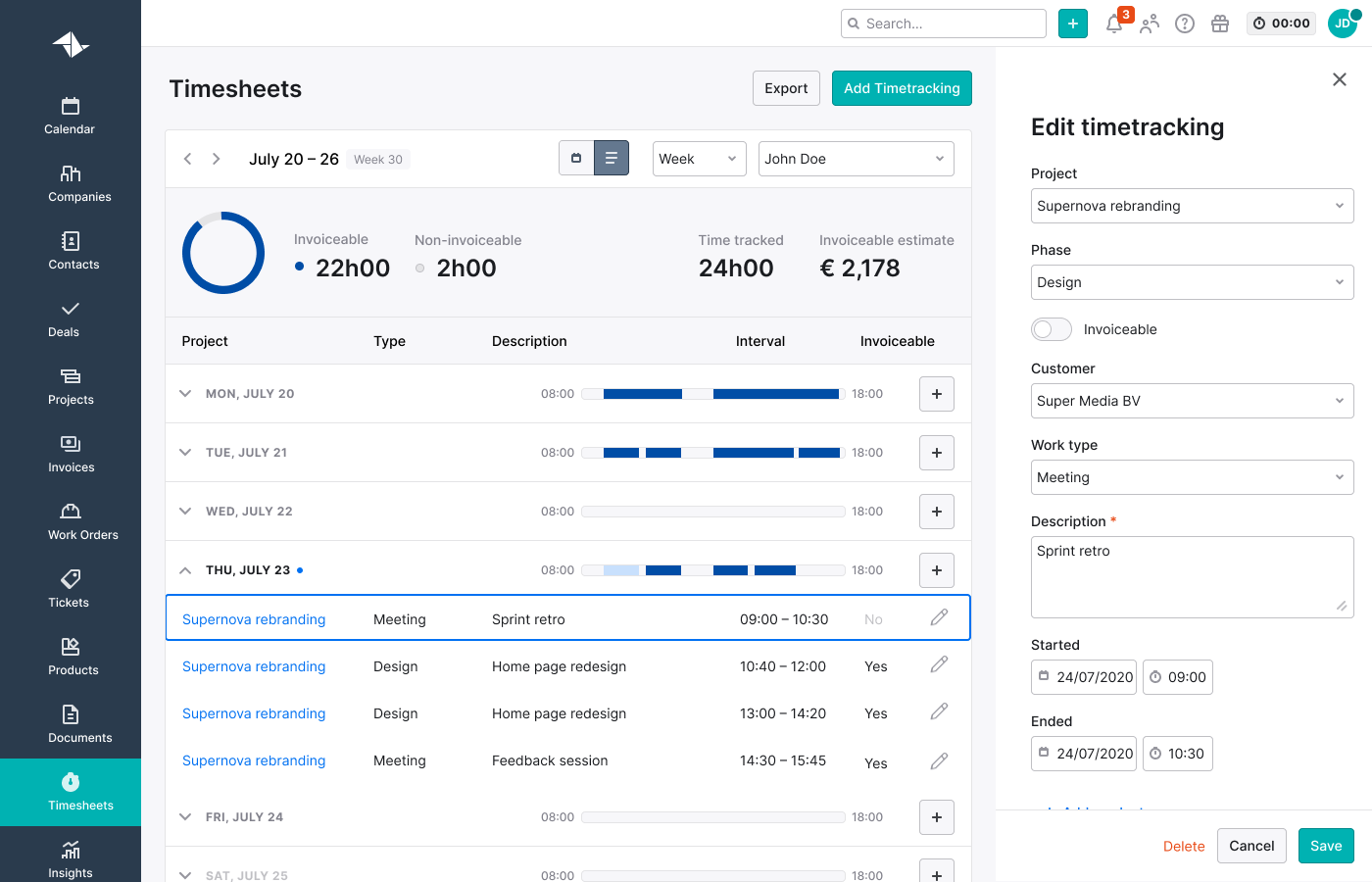
Time tracking can definitely benefit from some improvements. This concept shows how it currently is, how it could be with only CSS changes (a realistic version), and how I would like to ultimately see it: a list and a calendar view.
-

Current state
-

Only CSS changes
-

Redesign: list view
-

Redesign: calendar view
Copy and rename quotations
Copying quotations along with renaming them brought a clear value to the users. They often wanted to send several different quotations to their customers and needed to name them properly.
Copy quotation became a part of the "Add quotation" flow: the users can choose if they want to create a quotation from scratch or based on the existing one.
Invoicing unbilled time
This was a tiny UI change – one additional column in the overview table, but it brought a lot of value to the users and good feedback to the team
UI and interaction improvements
- table actions, adjustable column widths, adding and removing columns, drag and drop
- responsive version of the web app
- inline data editing
Team stickers ;)
